這一天,陽光普照,真是美好的一天
你輕快地走到辦公室,帶著711買的中冰美走到你的位置,
開啟電腦,打開網頁工程師必備的程式編輯器vscode。
工具OK,電腦OK,腦袋Ready,開始Coding囉~~
切版的一天就是這樣了吧
。。。。
NONONO,切版不是孤獨的,工程師也是要講話的,
那到底是跟誰講話咧?
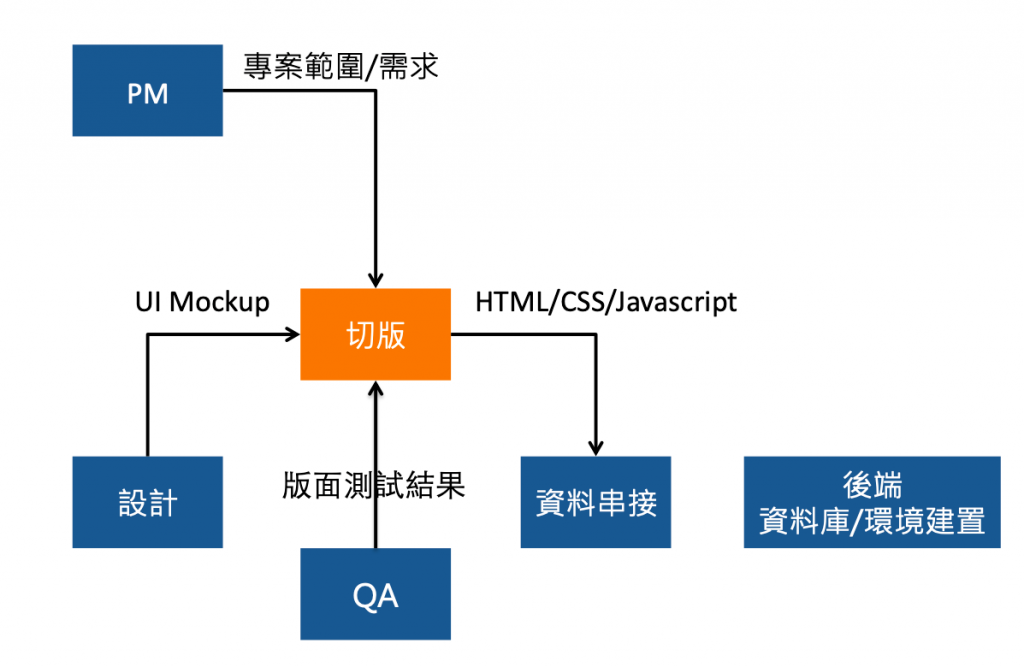
簡單用一張圖來解釋一下吧:
要做事之前,當然要知道要做什麼囉!
所以,在開始執行專案前通常會有一個kickoff,告訴大家專案的範圍及相關時程。
不過,這個階段,其實要看公司看PM。
有的PM覺得給你設計師給你設計稿你就該切出來,也許就不一定會有這個階段。
不過沒有kickoff的brief,一定也會讓你知道時程,這樣才能在時限內完成進到下一階段。
至於專案範圍的了解,有助於你在切版時,除了照設計稿切版外,也可以因為了解專案需求,
而對目前的操作流程有自己的想法(後續會再細談)
更重要的是,一定要知道的切版的專案需求規格!
如:瀏覽器的支援度有IE嗎? 需要支援RWD嗎? 這些都跟你要怎麼切版有關啊~
所以,如果PM沒有主動告訴你專案範圍,也可以看看有沒有相關的文件,Eg. SRS、專案說明書..等等
或者主動詢問PM也是可以的,不要拿到設計稿就埋頭苦切才可以少走一點冤望路啊
主要目標:
- 搞清楚時程,安排自己的切版進度
- 了解專案範圍
- 切版的規格[重要!]
(1). 支援的瀏覽器 Eg. IE, Firefox, Chrome, Edge, Safari?
(2). 支援RWD嗎?
a. 小版最小支援到iphone5的 320px 還是iphone7的375px
b. 大版有滿版圖的時候,最大應支援到多大的螢幕尺寸? 1920px嗎?
(3). 這個專案後續需要維護嗎? (一次性的活動頁 跟 需維護的官網專案 著重的也會不同)
(4). 這個專案會有CMS嗎? 還是用靜態頁面串接資料呢?- 專案需求
這個平台是在做什麼的?功能有哪些?使用者是誰?
-> 了解這些有助於在看設計圖稿時有自己的想法,也更能發現設計圖稿中也許未注意到的地方
要切版,一定要有設計稿(UI Mockup),這部分是切版前萬萬不能缺少的。
在收到設計稿時,並不是看到什麼切什麼,
因為設計師在做製作設計稿時,很有可能會因為一次要出的數量很多,而有一些未注意到的地方
,可能是規則不一致、也有可能是未考慮到流程操作產生的畫面應有不同狀態(eg.無資料的顯示等等)
這個階段,除了拿到圖之外,也可以照著圖思考一遍頁面的邏輯,
思考過一遍,和設計師討論,也可以降低後續因為未考量清楚而出現修改的次數喔
主要任務與目標
- 看過所有設計稿,理解頁面的流程
- 可以注意是否有缺漏的狀態先提出討論
- 覺得有疑問的地方,都可以先和設計師討論,降低後續實作後因缺乏考量的修改
- 若有Guideline,請先理解Guideline,了解設計邏輯 -> 幫助切版建立自己的元件
開始執行切版,就是大家認爲的Coding階段囉~
這裡也有許多眉眉角角,後續再跟大家分享啦XD
主要任務與目標:
- 製作一個具有彈性且可符合資料邏輯的版型
- 製作與設計稿一致的切版
- 若有一起合作的夥伴,需制定切版合作的機制
- 時程內完成!!
切完版之後,會將靜態頁面交給串接工程師(也許是你自己?)
這時候就是驗證你的版型,是不是可以很好符合資料邏輯的時候了!
通常切得好的版,可以提昇資料串接塞資料時的效率也減少BUG量喔
主要任務與目標:
- 串接資料時若需要切版配合調整需協助
不論是純靜態頁面的測試,或是真實資料加入的測試,都會有版面上的測試,
對切版而言,這個階段大多都是跑版的處理,
但因為每個QA對於跑版的認知也不太一定,所以也許有的時候是正常的顯示 或是瀏覽器的差異,
也會被認定為跑版,因此也需要和QA說明及溝通
主要任務與目標:
- 修復跑版畫面 (通常也可能會遇到各種瀏覽器的問題)
- 協助QA釐清對於版面問題的判定
好啦~這就是我在切版工作中的流程統整,是不是跟切版的你們一樣呢?
或者是還沒踏入切版行列的你們的想像,會是這樣的嗎?
需要與這麼多人接觸與溝通,就是切版的工作日常
